未経験からWebデザイナーになるための方法は?必要なスキルや勉強法をご紹介
Webデザイナーの職種はWeb業界のなかでも人気の高い職種です。20代~30代の若手が活躍していて、自分のスキル次第では働く時間や場所を自由に選ぶことができ、将来性も高いです。その分、スキル要件や実務経験年数など、求人募集において求められる条件は高めです。
そこで本記事では、Webデザイナーの仕事内容や必要なスキルのほか、未経験からWebデザイナーへ転身するための勉強方法をご紹介します。Webデザイナーとして働きたいと考えている方はぜひ参考にしてみてください。

Webデザイナーとは?

一般にデザイナーとは、製品の造形や書籍、雑誌、ポスターのレイアウトなど、世の中にあるさまざまなものをデザインする人です。WebデザイナーはWebクリエイターとも呼ばれ、インターネット上で公開するWebサイトの企画やデザイン、製作を行います。イラストを描けるWebデザイナーも存在しますが、厳密にはWebデザイナーはイラストレーターではなく、イラストは表現のひとつとして用いられるものです。
Webデザイナーは比較的20代から30代が多く、また女性の割合が比較的高いのが特徴です。IT技術の進歩によって動画など表現の幅が広がっており、また書籍や新聞などの紙媒体も電子化の流れがあるため、今後も需要の伸びが高いと見込まれています。したがってWebサイトに関わるWebデザイナーは、将来性が高い職種といえます。
Webデザイナーと他職種との違い
Webのデザインに関する職種はいくつかあります。ここではWebデザイナーと混同されることもある職種と、それらとWebデザイナーとの違いを記載します。
Webディレクター・Webプロデューサーとの違い
Webディレクターは、Webサイトの企画や制作、運用における責任者です。Webデザイナーの経験を積んだのちに進むキャリアパスのひとつで、Webデザイナーの上位職といえます。
Webプロデューサーは、Webサイトの売上と利益を管理する責任者です。Webディレクターと兼務することもあります。Webプロデューサーもまた、キャリアを積んだWebデザイナーが目指せる職種です。
Webディレクター – 職業詳細 | job tag(職業情報提供サイト(日本版O-NET))
フロントエンドエンジニアとの違い
フロントエンドエンジニアは、Webブラウザやアプリケーションなどユーザーが目にする部分の開発を行うエンジニアです。基本的にフロントエンドエンジニアは、Webデザイナーのデザインをもとに実装を行うことになります。逆にプロジェクトの規模や組織の体制によっては、Webデザイナーが行うデザイン作業の一部をフロントエンドエンジニアが担うこともあります。
フロントエンドエンジニアの平均年収は?年収アップの方法や将来性も解説
グラフィックデザイナーとの違い
グラフィックデザイナーは広告や商品パッケージ、ロゴなど、主に印刷物に対するデザインを手掛ける職種です。Webを主体とするWebデザイナーとは媒体が異なりますが、グラフィックデザイナーでもWebに関するデザインを手掛けるケースもあります。
グラフィックデザイナー – 職業詳細 | job tag(職業情報提供サイト(日本版O-NET))
広告デザイナーとの違い
広告デザイナーは広告専門のデザイナーで、テレビCMやポスター、雑誌、Webなどさまざまな媒体で活動する職種です。広告専門であること、またさまざまな媒体で活動する点でWebデザイナーとは異なりますが、Web広告の場合にはWebデザイナーと業務が重なる部分があります。
Webデザイナーの仕事内容

Webデザイナーの仕事は、クライアントや所属する組織などによって範囲が異なりますが、おおむね下記がWebデザイナーの仕事となります。規模の小さなプロジェクトの場合にはこれらをひとりで行うこともあり、大きなプロジェクトの場合は複数のWebデザイナーで分業することもあります。
サイトの要件整理
Webサイトのデザインを行う前に行うのは、Webサイトの目的やターゲットユーザー、コンテンツの中身を明確にすることです。たとえば事業の紹介を行うためにWebサイトを開発・運用するとすれば、その事業を必要とする人に対して、事業内容や効果を伝えるコンテンツが必要となります。ほかにWebサイトの目的として挙げられるのは、広告を掲載して報酬を得るタイアップ広告や人材採用のためのWebページを作る、というようなことです。
これらの要件整理は、クライアントとともに行います。クライアントからのヒアリングが不足していると、要件を満たせずWebサイトへのクライアントの満足度も下がるでしょう。この段階では、クライアントと詳しく議論・ヒアリングし、内容をすり合わせてデザインコンセプトを決定します。
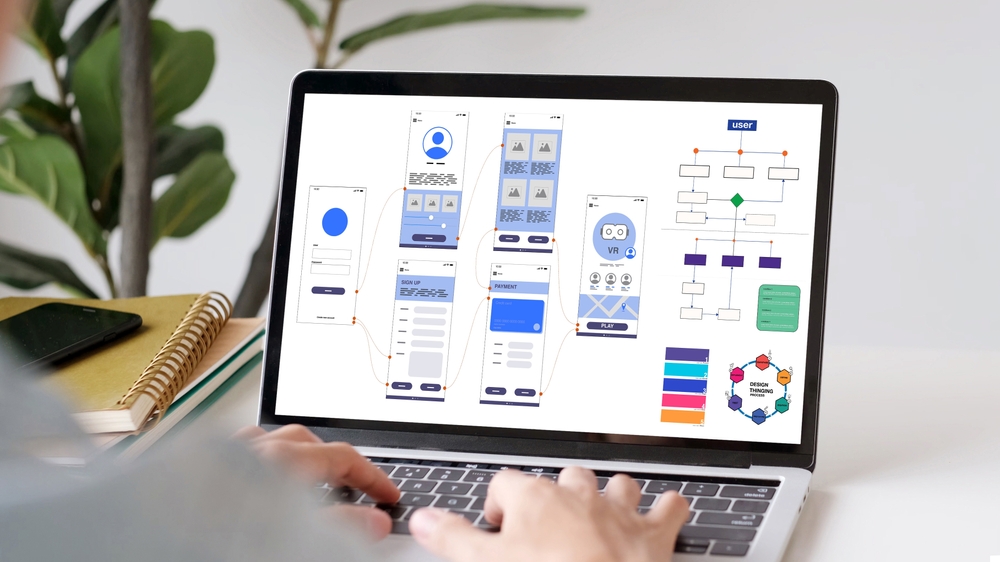
ワイヤーフレームの作成
デザインコンセプトが決定したら、Webサイトの大まかなレイアウトを決め、ワイヤーフレームを作成します。ワイヤーフレームとは、Webサイトのレイアウト図です。いわばWebサイトの設計図であり、画面やボタン、その他Webページのパーツとなるものが図として配置されます。
Webサイトのデザインを作る
グラフィックソフトを使って、配色や画面・ボタンなどのWebサイトを構成するパーツのデザインを行います。フォントや文字の大きさなどのルールを決め、ルールに従ってデザインを作ることも必要です。
デザインの細部まで決定したら、デザインカンプ(モックアップ)の作成を行います。デザインカンプとは、ワイヤーフレームなどをもとに作られる「完成イメージ」で、クライアントと認識を合致させるために用います。
これらはWebディレクターやWebプロデューサー、クライアントと協議しながら行う作業です。
コーディング
コーディングとは、HTMLやCSS、JavaScriptなどのコーディング言語・プログラミング言語を使用して、実際にWebページを作る作業です。いわばデザインを実際にWebページで表現するということです。
ただし、Webデザイナーがコーディングを担当しないケースもあります。その場合コーディングはWebデザイナーが行わず、コーダーと呼ばれる人がコーディングを担当したり、アウトソーシングを行ったりします。
クリエイティブの作成
その他Webサイトやコンテンツ作成に付随する、クリエイティブ(成果物)の作成もWebデザイナーの仕事となります。クリエイティブの例としては、バナー画像やランディングページに用いる商品紹介画像、記事コンテンツのアイキャッチ画像やYouTube動画のサムネイル画像、図解などです。クリエイティブには視覚的な訴求効果があり、ここでもWebデザイナーのデザインスキルが求められます。
企業のコーポレートサイトやECサイトなど、インターネット上にはさまざまなWebサイトがあります。それらのWebサイトのデザインや制作を行う職種が「Webデザイナー」です。 Webデザイナーは、サイトデザインだけでなくバナーやアイコンなどのデザインも行ったり、スキルの幅を広げてマーケティングやディレクションなどで活躍したりもできる職種です。
本記事では、Webデザイナーの仕事内容や求められるスキル、さらには年収や将来性など、詳しく解説します。Webデザイナーに興味のある方は、ぜひご参考ください。
Webデザイナーの年収や就業形態
厚生労働省が運営している職業情報提供サイト「job tag」によると、Webデザイナーの平均年収は509.3万円です。年齢が上がるにつれて年収もアップする傾向にあるのは他の職種と同様です。Webデザイナーの学歴は「大卒」が45.3 %で最も多く、専門学校卒(34.0 %)、高卒(13.2 %)と続きます。(※「わからない」を除く)
Webデザイナーの就業形態としては自営業・フリーランスが最も多く62.3 %、正規の職員・従業員の39.6 %が続きます。Webデザイナーは個人の技術が問われる職種であることや、テレワークが可能であることから、実績を積んでフリーランスに転身する例も見受けられます。
未経験からWebデザイナーになるための勉強法

Webデザイナーになるために、学歴や資格は特に必要ではありません。しかしデザインの基礎知識やスキルは当然必要で、またITの知識も必須です。ここでは大卒・専門学校卒の人が新卒で働く以外に、社会人となってからWebデザイナーになるための勉強方法をご紹介します。
独学
まずは独学です。知識を学んでから、実際に手を動かして制作物を作るというように、インプットとアウトプットを繰り返して実践的に学習を進めると良いでしょう。
知識を得るには、書籍やWebデザイナーが発信しているブログを参考にするほか、UdemyやYouTubeなど動画にあるオンライン教材や説明動画を閲覧する方法があります。無料・有料に限らず、自分にとってわかりやすい教材を比較検討しましょう。
デザインを実践的に学ぶには、トレース(模写)やバナーなどの小さな制作物を繰り返し制作するという方法があります。しかし独学だと、疑問点が生じた際に質問できる人を見つけにくく、学習へのモチベーションを保ちにくいというデメリットもあります。デメリット解消のためには、SNSや勉強コミュニティで仲間を見つけるのも一つの手です。
スクール
スクールに通う方法は。先生や仲間とともにWebデザイン全般を学べるのがメリットです。スクールの例を4つ紹介します。
INTERNET ACADEMY(インターネット・アカデミー)
オンライン、校舎への通学、オンライン&通学といった形で学べるスクールです。Webデザインに関しては、「Webデザイナー入門コース(受講料:209,000円)」や「Webデザイナー総合コース(受講料:760,760円)」があります。
デジタルハリウッドSTUDIO
日本全国に40拠点の校舎をもつスクールです。Webデザインの講座は「Webデザイナー専攻(受講料:517,000円)」があり、初心者から学べ、就職・転職を支援するコースとなっています。
参考:デジタルハリウッド
SHElikes
SHElikesは、Webデザイン・Webマーケティング・ライティング分野を取り扱う女性向けキャリアスクールです。「レギュラープラン:125,000円(国の補助金活用時)」と「スタンダードプラン:16,280円/月」があり、デザインについて学べるだけでなく、面接対策やキャリアカウンセラーとの1on1を行うことができます。
参考:SHElikes
ハローワークの職業訓練
厚生労働省管轄のハローワークでは、Webデザイン系コース(WEBデザイナー養成科やWEBクリエイター養成科)などの訓練を用意しています。要件を満たせば、求職者支援制度の生活支援の給付金(10万円/月)を受けながら訓練を受講できます。
Webデザイナーに必要なスキル

ここでWebデザイナーとなるために学んでおくべき必要なスキルと、推奨されるスキルを見てみましょう。
デザインの基礎知識、UI/UXの知識
フォントやレイアウト、写真、色彩理論、デザインの4原則など、デザインに関する基礎知識は必須です。デザインには流行があるため、常に流行のデザインを追わなければなりません。
また、デザインにはおしゃれさやセンスだけでなく、UI・UXを意識したデザインが求められています。UI(User Interface)とは、Webサイトでいうとアイコンやボタンの大きさ、フォントサイズなど、ユーザーが製品・サービスを使用する際の接点です。UX(User eXperience)は、サービスや製品を利用することで得られる顧客体験のことです。
Webデザインにおいて、使い心地が良い・情報が分かりやすいUIのサイトは、ユーザーが快適に利用することができます。そして、ユーザーが「使ってみて良い体験ができた」と感じるなど、UXの向上にもつながります。
逆にUI・UXが良くないと、「ボタンが見えにくい」「画面が動いて不快」などとユーザーが感じてしまうのです。
WebデザイナーのなかでもUI/UXデザイナーという職種があるほど、UI/UXは重要視されています。
デザインツールの操作スキル
Webデザイナーが使うデザインツールの主な例は、Adobeが提供しているPhotoshopやIllustrator、ワイヤーフレームやインターフェース案を作成できるFigmaです。スムーズな業務のために、これらの操作方法は習得しておけると理想的です。
【推奨】コーディングスキル
HTMLやCSS、JavaScriptを用いて正しくコーディングを行えるスキルは、Webデザイナーが習得しておいて損はありません。本格的にコーディングが行えないとしても、書かれているコードの動きがわかる程度の知識を得ておくと良いでしょう。「何が可能か」がわかっていると実現可能なデザインができ、コーダーにコーディングを依頼する際にも意思疎通が図りやすくなります。
【推奨】プレゼン能力・提案力
プレゼン能力・提案力は、Webデザイナーに必須とまではいえませんが、充分な強みになります。クライアントは必ずしも、デザインに関して詳しいとは限りません。そのようなクライアントにとって、デザインの意図やメリットに関して論理的に説明ができ、より良いデザインを提案できるWebデザイナーは貴重な存在です。サイトコンセプトやクライアントの要望を理解し、提案できるWebデザイナーがこれからも求められます。
Webデザイナーへの転職に重要なポートフォリオの作成
Webデザイナーの転職には、ポートフォリオが必要です。ポートフォリオとは、作品集のことであり、Webデザイナーやその他クリエイターが自身の実績を証明・アピールするために用いられます。Webデザイナーを採用したい企業側としては、応募者がデザインのスキルや即戦力となるかどうかを判断するために、ポートフォリオを重視します。未経験からWebデザイナーに転職する際にも同様にポートフォリオは重要です。
Webデザイナーのポートフォリオには、下記が含まれます。
- 自分のプロフィール
- スキル
- 作品(サイトやデザイン)
- 業務実績
- その他マーケティングやWebディレクション、広告などデザイン以外に関わった業務の経験
Webデザイナーの場合には、作品に加えて、そのデザインの意図を論理的に説明できることが理想です。
なお過去の作品を第三者に提示する際は注意が必要です。秘密保持契約(NDA)を結んでいる場合にはその成果物は原則利用できず、契約を結んでいない場合でも外部に伝えてはいけないケースもあります。その場合には、「社外秘」周りの情報を避けつつ、資料として手渡すのではなく一時的に見せるだけにするなど、作品を適切に扱います。
エンジニアが保有するITスキルを記述した「スキルシート」は、完成度が高くなるほど、自身のスキルに見合った良い案件を獲得できる可能性が高まります。クライアントとのミスマッチを防止するための材料にもなるため、事前準備を十分に行い、精度の高いスキルシートを作成しましょう。
本記事では、スキルシートを作成する目的や実際の作成方法、より良いスキルシートを作成するためのポイントなどについて解説します。
TECH STOCKでは、フリーランス向けにスキルシートの無料テンプレートを配布しています。記入例も用意していますので、クライアントへのアピール力に不安を抱えている方はぜひDLしてご活用ください。
Webデザイナーとして働く方法

Webデザイナーとして働くには、企業に就職する方法とアルバイト・パートとして働く方法、フリーランスとして働く方法があります。
企業に就職する
Webデザイナーが所属する企業は、制作会社と事業会社に分けられます。さらに正社員、契約社員、派遣社員と契約方法も多様であるため、自分に合った事業形態を選ぶようにしましょう。
また、WebデザイナーはPCのみで作業を完結できるため、企業の制度によっては自宅やカフェなどでテレワークすることも可能です。
制作会社
Web制作会社やデザインを担当する制作会社では、クライアントから依頼を受けてWebサイトやアプリの制作を行います。制作会社には、社員数が10~20人ほどの小さな会社が多い傾向にあります。
事業会社のデザイン部門
一般企業のデザイン関連部門に所属し、会社のWebサイトやアプリの制作を行うという働き方も可能です。企業内で自社のWebデザインを担当するWebデザイナーのことを別名、社内Webデザイナー、インハウスデザイナーともいいます。
アルバイトやインターンとして働く
制作会社のアルバイトやインターンとして働く方法もあります。アルバイトやインターンであれば、未経験でも採用されるケースがあります。経験を積めるという利点もあり、作業工程や全体の流れ、デザインツールの基本操作、コーディングなど、アルバイト・インターンをしながら学ぶことが可能です。
また、アルバイトやインターンからスタートして、正社員として登用される可能性もあります。企業研究だけで応募することとは違い、実際に業務を行ってスキルのマッチングが行えるうえ、どのような雰囲気の会社か見定めることもできるでしょう。
フリーランスとして働く
Webデザイナーはスキル次第で、フリーランスとしても働けます。案件を獲得するには、既に取り引きのある企業や知人から依頼されるほかに、クラウドソーシングやフリーランス専用のエージェントを利用する手があります。
クラウドソーシング
ランサーズ、クラウドワークスなどのクラウドソーシングでは、デザイン制作の案件を取り扱っています。未経験OKの案件もあり、実績を積んだり新たな分野に挑戦したりすることが可能です。
フリーランス専用のエージェント
フリーランス向けに案件を紹介するエージェントを利用する手もあります。エージェントではクライアントとの契約条件のやり取りを担当者が代行するため、特に営業活動が苦手なフリーランスにとって活用しやすい方法となるでしょう。
また、業務を行ううえでの困りごとのサポートも行うなど、エージェントによってさまざまな支援があります。
TECH STOCKはフリーランス・ITエンジニアの方に案件をご紹介して20年目、全登録者41,000名以上の案件紹介サービスです。高単価・上場企業・リモート可能・即アサイン可能など、スキルや希望にマッチする案件をご紹介します。フリーランスになって働き方を変えるならTECH STOCKにお任せください。
TECH STOCKはフリーランス・ITエンジニアのための案件紹介サイトです