React(リアクト)とは?使用事例や環境構築方法、勉強方法を徹底解説!
Reactは、ユーザーインターフェースを構築するためのJavaScriptライブラリのひとつです。Reactのニーズが高まっている背景にはSPA(Single Page Application)の普及があります。本記事では、JavaScriptを学んだ初心者エンジニアに向けて、わかりやすくReactの概要や特徴、Reactを使用した開発事例、Reactを習得するメリット・デメリット、環境構築法などを解説します。
この記事の監修者
INTLOOP株式会社
TECH STOCK MAGAZINEサイト 監修部
TECH STOCKの運営会社であるINTLOOPで活躍している現役エンジニアで構成された監修部です。各領域の言語・スキルの知見を持ったメンバーが、現場の知見も含めて記事のチェック・監修を行っています。

Reactとは

Reactは、Facebookを運営するMeta社とコミュニティによって開発されたJavaScriptライブラリで、そのパフォーマンスと柔軟性から広く採用されています。
ここでは、Reactの概要や将来性、特徴について解説します。
Reactの概要
Reactは、WebサイトやWebアプリのUI(ユーザーインターフェース)開発に用いられるJavaScriptのライブラリです。効率的なデータ処理とユーザー体験の向上に重点を置いた設計で、システムやWebアプリの開発に広く採用されています。
Reactの最大の特徴は、コンポーネントベースのアーキテクチャ(設計概念)であることです。小さな部品(コンポーネント)を組み合わせて複雑なUIを構築できるため、高い再利用性と保守性を誇ります。
Reactの将来性
Reactは、現代のフロントエンド開発において重要な役割を果たすJavaScriptライブラリです。特にWebアプリのUI部分や、SPA(Single Page Application)の開発に広く採用されており、2024年のState of JavaScriptのデータでは、JavaScriptのフレームワークのシェアでReact使用率は81.1%と2位となっています。
Facebookをはじめとする多くのWebサイト・アプリで使用されており、今後も注目され続けるのではないかと言われています。
近年、フロントエンド開発の需要が高まっており、Reactはこのニーズにマッチするスキルと言えます。多くの企業やプロジェクトが採用しているため、Reactのスキルは市場価値が高く、エンジニアとしてのキャリアにおいて非常に有利です。
したがって、JavaScriptエンジニアとしてスキルアップを目指すエンジニアにとって、Reactの学習は大きなメリットをもたらすと考えられます。
フリーランスエンジニアの案件紹介サービスTECH STOCKには、React案件が多数ございます。高単価・上場企業・即アサイン可能など、スキルやご希望にマッチする案件をコーディネーターがご紹介いたします。フリーランスになって年収アップを狙うならTECH STOCKにお任せください。
Reactの特徴
Reactの特徴は、主に以下の4つです。
- 宣言的なプログラミングスタイル
- コンポーネントベースのアーキテクチャ
- 高速な描画処理
- 幅広い用途での応用可能性
Reactは宣言的なプログラミングを採用しています。これにより、開発者はアプリケーションの状態を管理しやすくなり、UIの変更を直感的に行うことが可能です。
また、コンポーネントベースの設計により、再利用可能なUIパーツを作成することができます。これにより、大規模なアプリケーションも効率的な開発・管理を実現します。さらに仮想DOMにより、実際のDOMへの操作が最小限に抑えられ、Webページの描画処理が高速化されます。
Reactの知識は、Webサイトだけでなくモバイルアプリの開発にも活用できるため、開発者のスキルの幅を広げることにもつながります。
Reactでできること

ここからは、Reactを活用してできる以下の主な3つの開発について詳しく解説します。学習を始めようとしている方は、ぜひ参考にしてください。
- Webアプリの開発
- モバイルアプリの開発
- VRコンテンツの開発
Webアプリの開発
Reactは、Webアプリの開発のうち、以下のような構築・開発に適しています。
- 動的なユーザーインターフェースの構築
- 大規模なアプリの開発
- シングルページアプリケーション(SPA)の開発
Reactのコンポーネントベースのアプローチにより、インタラクティブで動的なユーザーインターフェースを構築できます。Reactのコンポーネント指向は、大規模なアプリケーションの開発においても有効です。コンポーネントを再利用し、アプリケーション全体の管理が容易になることで、開発とメンテナンスの効率が大幅に向上します。
また、ReactはSPAの開発にも適しています。SPAはページを遷移せずに動的にコンテンツを更新するものです。ReactはSPAの開発を容易にし、効率的なページの読み込みと表示を実現します。
モバイルアプリの開発
Reactは、モバイルアプリの開発のうち以下のような構築・開発に適しています。
- クロスプラットフォームのアプリ開発
- 動的なユーザーインターフェースの構築
- 大規模なアプリの開発
Reactと関連性のあるフレームワークのReact Nativeを使用することで、iOSとAndroidの両方で動作するモバイルアプリをひとつのコードベースから開発できます。そのため、異なるプラットフォームに対応したアプリの開発にかかる時間とコストを大幅に削減することが可能です。
Reactの宣言的UIとコンポーネントベースのアプローチは、モバイルアプリにおいても優れたユーザー体験を提供します。ユーザーの操作に応じて動的にコンテンツを更新することが容易になります。
Reactのコンポーネント指向は、大規模なモバイルアプリの開発にも適しています。コンポーネントを再利用し、アプリ全体の管理を簡潔化することができます。
VRコンテンツの開発
Reactは、VRコンテンツの開発のうち、以下のような構築・開発に適しています。
- インタラクティブなVR体験の構築
- クロスプラットフォーム対応のVRアプリ開発
- エンゲージメントの高いVRコンテンツの制作
Reactを用いると、ユーザーが直感的に操作できるインタラクティブなVR体験を実現できます。これには3Dモデリング、リアルタイムのデータビジュアライゼーション、またはゲーム化された学習ツールなどが含まれます。
また、Reactと互換性のあるツールを使用することで、OculusやHTC Viveなどの異なるプラットフォームに対応したVRアプリを、ひとつのコードベースから開発できます。これにより、開発の効率化と幅広いユーザーへのアプローチが可能になります。
さらに、Reactのコンポーネントベースのアプローチは複雑なVRシーンの構築を簡素化するため、エンゲージメントの高いコンテンツを迅速に作成できます。
Reactの活用事例5選

ここからは、Reactがビジネスシーンや日常生活においてどのようなツールやアプリの開発に活用されているのか、以下の5つの事例を紹介します。以下のような開発の案件に興味がある方は、Reactの学習を検討してみると良いでしょう。
- ビジネスチャットツール
- 大規模ECサイト構築
- SPA開発
- 大規模なWebアプリ開発
- スマホアプリ開発
ビジネスチャットツール
Reactは動的なWebアプリの開発に適しているため、ビジネスチャットツールの開発に向いています。
ChatworkやSlackのようなビジネスチャットツールでは、リアルタイムでのデータ更新や対話が重要となります。Reactは、効率的なデータバインディングと状態管理が可能なため、リアルタイムでのデータ更新や対話をスムーズに行うことができます。
大規模ECサイト構築
Reactは高い可読性と保守性があるため、複雑なECサイトの開発に適しています。ECサイトでは、多数の商品情報やユーザーインタラクションが存在するため、効率的なUI構築が求められます。Reactのコンポーネントベースのアプローチは、このような要求に応えることができます。
Reactを使用することで、個々のコンポーネントを独立して作成し、それらを組み合わせることで複雑なUI構築を実現します。これにより、開発プロセスが単純化され、コードの再利用が容易になります。
SPA開発
SPAとは、ユーザーがページを切り替える際に新しいページをサーバーから読み込まず、ひとつのページで完結するアプリのことです。
Reactのコンポーネントベースのアーキテクチャによって、効率的なUIの構築を実現します。各コンポーネントは独立し再利用可能なため、アプリケーションの拡張性と保守性が向上します。また、Reactの仮想DOMは実際のDOM操作を最適化するため、パフォーマンスが向上します。
大規模なWebアプリ開発
Reactを使用することでアプリの拡張性と保守性が向上するため、複雑なユーザーインターフェースも効率的に構築できます。
Reactのコンポーネントベースのアーキテクチャは、再利用可能なUI部品の開発を容易にし、開発期間を短くすることができます。また、仮想DOMを使用することで、実際のDOM操作を最小限に抑え、パフォーマンスを向上させることが可能です。
大規模なWebアプリでは、複数のデータが動的に更新されることが多くあります。Reactの効果的な状態管理とデータバインディングは、大規模なWebアプリの複雑なシナリオに対応できます。
スマホ向けアプリ開発
React Nativeは一度のコーディングでiOSおよびAndroid向けのネイティブアプリを開発することが可能です。
これによって、開発者はプラットフォームごとにそれぞれのコードを書く手間が省け、異なるOSで動作するアプリを効率的に開発できるようになりました。
Reactで作られたサイトの例

では、実際にReactを用いて作られているサイトの例を見ていきましょう。世界中で利用されているサイトに、Reactが使われていることがわかるはずです。
Meta社が開発者に大きく携わっているReactですから、もちろんFacebookにも積極的に使用されています。サイト全体で使用されており、ニュースフィードやMessenger機能、プロフィールページなどFacebookの随所にReactが使われているのです。
写真や動画を投稿できるSNS(ソーシャル・ネットワーキング・サービス)、Instagramでも多くの箇所でReactが使用されています。例えば、ユーザーにもなじみ深い以下の箇所です。
- 投稿のスクロール機能
- いいね!やコメント機能
- 投稿の動的ローディング
- ストーリーズの表示
- スワイプナビゲーション
- 写真・動画投稿
- 画像編集画面のインターフェース
Uber EATS
宅配フードサービスとして国内で大きなシェアを誇るUber EATSも「React Native」を採用しています。Reactよりも動的かつ高機能なウェブアプリの開発に適しているのがReact Nativeの特徴で、レストラン側が利用するレストラン用ダッシュボードの開発に採用されています。
Reactで開発するメリットとデメリットとは

ここからは、Reactで開発するメリットとデメリットについて詳しく解説します。新たな技術や知識を開発に取り入れる際は、メリットとデメリットを理解し、比較検討することが必要です。Reactを開発に採用しようとしている方は、ぜひ参考にしてください。
Reactで開発するメリット
開発効率が向上する
Reactのメリットのひとつは、開発効率が向上することです。Reactを用いることで開発期間を短縮し、拡張を重ねても品質を維持しやすくなります。その理由は、主に以下の3点にあります。
- コンポーネントベースのアーキテクチャである
- 仮想DOMが利用できる
- 開発プロセスが高速である
Reactはコンポーネントベースで設計されており、再利用可能なUI部品を作成できます。これにより、時間と労力を節約しながら一貫性のあるUIを構築することが可能です。
また、Reactは仮想DOMを使用してUIの状態を管理し、変更があった場合のみ実DOMに反映します。これによりページのパフォーマンスが向上し、ユーザーエクスペリエンスが改善されます。さらに、Reactの状態管理とデータバインディングのメカニズムは、開発者が迅速にフィードバックを得ながら動的なWebアプリを構築できるようにします。
iOSアプリとAndroidアプリをひとつのコードで開発できる
React Nativeは、Reactの原則をモバイルアプリ開発に応用したフレームワークで、iOSとAndroidのアプリをひとつのコードベースで開発することが可能です。異なるOS向けに別々のコードを書く必要がなくなるため、複数のプラットフォームに対応するための開発時間とコストを大幅に削減できます。
拡張性が高い
Reactの最大のメリットのひとつは、拡張性の高さです。Reactはコンポーネントベースの設計を採用しているため、複数の小さな部品(コンポーネント)を組み合わせて複雑なアプリを構築できます。
このアプローチはコードの再利用性と保守性を向上させ、開発プロセスを効率化します。それぞれのコンポーネントは独立しているため、アプリ全体に影響を与えることなく簡単に個別の部品を更新や改善ができます。
Reactで開発するデメリット
日本語ドキュメントが他のライブラリと比べて少ない
Reactの学習におけるデメリットのひとつが、日本語のドキュメントが他のライブラリと比べて限られていることです。Reactの公式ドキュメントはあるものの、初心者にとっては理解が難しい部分があるかもしれません。そのため、Reactを学習し始めたばかりの初心者にとっては開発のハードルが高くなりがちです。
アプリによっては向いていない
Reactは高度なユーザーインターフェースの開発に適しており、多くの場合において優れた選択肢です。しかし、すべてのアプリやWebページにReactが最適というわけではありません。
特に、単純な静的サイトや小規模なプロジェクトでは、Reactの利用が過剰である可能性があります。このような場合、開発プロセスが複雑化してしまうため、注意が必要です。
環境構築に時間を要する
Reactを使用する主なデメリットのひとつは、開発環境の構築に時間と手間がかかる点です。Reactのプロジェクトを始めるためには、Node.jsやコードエディタ、React自体のセットアップが必要であり、これらの環境構築は学習初心者にとっては難しく感じられることがあります。
しかし、このデメリットは一度環境を構築すればその後のプロジェクトで再利用可能となるため、長期的に見るとそれほど大きな問題ではありません。また、Create-React-Appといった、Reactアプリケーションの開発環境を簡単にセットアップするためのツールを利用することで、Reactの環境構築の手間を軽減することが可能です。
したがって、多くの開発者がReactを使うことで生じるメリットは、この初期の手間を上回ると言えるでしょう。
React開発のための環境構築法

ここからは、React開発のための環境構築法を、以下の4つのポイントに絞って解説していきます。学習のために環境構築をしようとしている方は、ぜひ参考にしてください。
- Reactの学習を始めるにあたっての十分条件とは
- Reactをインストールする前に(Node.jsとnpmをインストール)
- Create-React-Appを実行する
- プロジェクトディレクトリに移動して開発サーバーを起動する
Reactの学習を始めるにあたっての十分条件とは
Reactの学習を始めるにあたっては、以下の条件を満たしておくことをおすすめします。なお、ここではWindows環境に限って解説します。
- JavaScriptの知識があること
- コマンドプロンプトの使い方に慣れていること
- Node.jsとnpmがインストールされていること
ReactはJavaScriptで書かれているため、JavaScriptの基本的な知識が必要です。変数、関数、オブジェクト、配列などの基礎的な概念を理解していることが前提となります。
Reactプロジェクトのセットアップや管理には、コマンドラインインターフェース(CLI)の使用が不可欠です。基本的なコマンドライン操作に慣れていることが重要です。
React開発には、次節で解説するNode.jsの環境が必要です。npm(Node Package Manager)を通じて、Reactやその他の依存ライブラリを管理します。したがって、これらのツールのインストールと基本的な使い方を知っている必要があります。
Reactをインストールする前に(Node.jsとnpmをインストール)
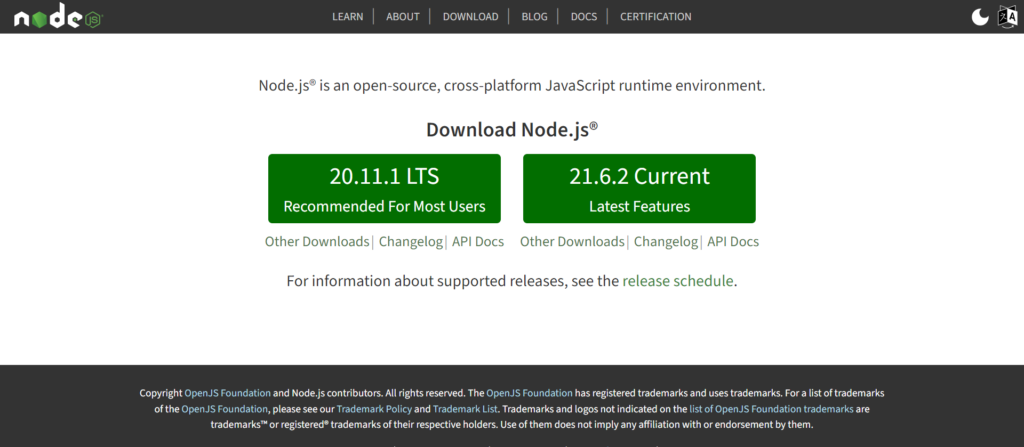
Reactの開発を始める前に、Node.jsとnpm(Node Package Manager)のインストールが必須です。Node.jsは、サーバーサイドだけでなく、フロントエンドの開発にも広く使われているランタイム環境で、これをインストールすることで、JavaScriptの実行環境が整います。
npmはNode.jsのパッケージマネージャであり、Reactを含む多くのJavaScriptライブラリやフレームワークを簡単にインストール可能です。npmを使うことで必要な依存関係を管理し、プロジェクトの構築と運用を効率化できます。
インストールは比較的簡単で、公式WebサイトからNode.jsをダウンロードし、インストールするだけです。Node.jsをインストールすると、npmも自動的にインストールされます。インストール後、コマンドで順に以下の2つのコマンドを実行し、バージョンが表示されればインストールは成功です。
node -v
npm -v
この基本的な環境構築が完了すれば、Reactの学習と開発の準備は整います。
Create-React-Appを実行する
Create-React-Appは、Reactプロジェクトの構築を簡素化するツールです。Create-React-Appを使用することで、複雑な設定作業が省略でき、すぐにReactのコーディングが開始できます。Create-React-Appを実行するには、まずNode.jsがインストールされていることを確認します。Node.jsがインストールされていれば、以下のコマンドを実行します。
npx create-react-app my-app
上記コマンドは、名前が「my-app」の新しいReactアプリを作成することを指示するものです。アプリの名称は任意で変更可能です。
プロジェクトディレクトリに移動して開発サーバーを起動する
アプリが作成されたら、次のコマンドでディレクトリに移動します。
cd my-app
作成したアプリのディレクトリに移動したら、以下のコマンドでアプリを起動してください。
npm start
新しいブラウザが開いて、http://localhost:3000/で実行されているReactアプリが下図のように表示されたら、正しくサーバーが起動したことが確認できます。

これらの手順に従うことで、初心者でも簡単にReactの開発環境を構築し、すぐにアプリ開発を開始することが可能になります。
Reactの学習法

ここからは、Reactの以下の3つの学習法について詳しく解説します。Reactは初心者でも独学が可能です。Reactの学習を始めるにあたって自分に合った学習法を探している方は、ぜひ参考にしてください。
- Reactの公式サイト
- オンライン学習コンテンツ
- 書籍
Reactの公式サイト
Reactを学ぶ上で、公式サイトは最も信頼できるリソースのひとつです。React公式サイトでは、主に以下のことを学べます。
- 基本概念の理解
- 実践的なチュートリアル
- 最新情報
Reactの公式サイトでは、基本概念やコンポーネントの構築方法、状態管理などを学ぶことができます。さらに、チュートリアルを通じて実際にReactを使ったアプリの開発を体験できるため、理論だけでなく実践的なスキルも身につけることができます。
また、Reactの新機能やアップデート情報が随時更新されるため、常に最新の知識を得ることができます。
フリーランスエンジニアの案件紹介サービスTECH STOCKには、Reactのスキルを活用できる案件が多数ございます。Reactに関わる案件は将来性が高く、JavaScriptの知識があれば、独学でもスキルを磨くことができます。
TECH STOCKでは、高単価・上場企業・即アサイン可能など、スキルや希望にマッチする案件をご紹介します。フリーランスになって年収アップを狙うならTECH STOCKにお任せください。
TECH STOCKはフリーランス・ITエンジニアのための案件紹介サイトです
オンライン学習コンテンツ
Reactを学ぶとき、オンライン学習コンテンツの利用も有効な方法です。
オンライン学習コンテンツは、ネット環境があればどこでも学習できるため、時間や場所に縛られずに学ぶことができます。
動画教材や講師のライブ授業によるリアルタイムのフィードバックなど、多様な学習スタイルにも対応しています。
さらに、最新のReactのトレンドやアップデートを反映した教材の提供も可能です。
一方で、学習を進めるときに自分自身で学習計画を立て継続する必要があります。
progate
月額約1000円の定額で学べる、プログラミング学習サイトProgate。ブラウザ上で完結する学習環境で、入力したコードをその場で実行・確認できるのが大きな特長です。
実際のコーディング画面に近い環境な上に視覚的でわかりやすいUIも好評で、コーディングの基本から丁寧に解説してくれるのでReact学習はもちろんプログラミング初学者にも優しい学習サイトです。
エラーにも即座にフィードバックしてくれるので、ミスしてもめげずに取り組みましょう。
freecordcamp
2014年にアメリカでスタートした、無料のプログラミング学習&コミュニティサイトです。全コンテンツが無料かつ高品質なので、手軽にReactを学びたい方にもおすすめ。
以前は英語版しかありませんでしたが、2024年現在では日本語にも対応しています。
書籍
Reactの学習方法として、書籍を活用する方法があります。
「これからはじめるReact実践入門」では、Reactの基礎から実践的な応用までを体系的に学ぶことが可能です。丁寧な解説で初心者でも理解しやすい内容となっています。
書籍で学ぶメリットは、自分のペースでじっくりと知識を深められる点です。ただし、疑問点や困難に直面した時にすぐに解決策を見つけることが難しいというデメリットもあります。そのため、書籍のみの学習に頼るのではなくReactの学習コミュニティを活用するなど、疑問を解決できる手段を見つけておくことが大切です。
まとめ
Reactは、JavaScriptを習得している方にとってスキルアップ可能なライブラリのひとつです。Reactの習得で、Webやスマホアプリなど、さまざまなシステムやアプリ開発に携わることが可能になります。
環境構築がやや難しいと言われることがありますが、本記事を参考にしながら、実際に環境構築することで難しさは軽減できるでしょう。React習得の最初の一歩を踏み出すきっかけにしてみてはいかがでしょうか。