フリーランスJavaScript高単価案件(求人)を公開!最新トレンド・ニーズも解説
JavaScriptは1995年に誕生し、当初は静的なページの開発に使用されていましたが、2005年Microsoftにより、非同期通信のAjaxという技術が開発されて、JavaScriptは一気に普及しました。現在では、非常に多くのライブラリやフレームワークが登場し、アプリケーションのフロントエンド開発をする上で欠かせないプログラミング言語となっています。今回はそんなフリーランスのJavaScript案件についてのトレンド情報をご紹介します。

JavaScriptの高単価案件の例
実際にフリーランスエンジニア向けの「TECH STOCK」のJavaScript案件を見てみましょう。
- オークションサイトのPMO支援 ※フルリモート
【月額報酬】~100万円
【業務内容】NFTでの既存オークション取引サイトの追加サービス開発/運用 - ECサイトのフロントエンド開発 ※フルリモート
【月額報酬】~95万円
【業務内容】ECショップの構築およびディレクション
JavaScriptのプログラミング経験だけでなく、サブ言語のスキル、更にリーダー経験が求められていますので、JavaScriptの開発経験の経験年数は問われなくても報酬金額は相場より高くなっています。
フリーランスエンジニアの案件紹介サービスTECH STOCKには、JavaScript案件が多数ございます。高単価・上場企業・即アサイン可能など、スキルや希望にマッチする案件をご紹介します。フリーランスになって年収アップを狙うならTECH STOCKにお任せください。
TECH STOCKはフリーランス・ITエンジニアのための案件紹介サイトです
JavaScriptとは

JavaScriptの特徴
まずはJavaScriptの特徴を解説します。大きく下記の3つがあります。
スクリプト言語である
JavaScriptはスクリプト言語です。スクリプト言語の定義は明確にはありませんが、簡単に書き換えが可能で、日本語では「簡易言語」や「軽量言語」と呼ばれています。
またJavaScriptはオブジェクト指向も持ち合わせているので、可読性が高く、保守性の高い開発が可能です。
フロントエンド開発で活躍する
JavaScriptは前述したAjaxのようにサーバーへのリクエストが不要で、ブラウザ上での様々な動作を実装できます。
JavaScriptはライブラリやフレームワークが豊富で、UI設計をする際、簡単にモックアップが作成できる特徴があります。そのため、フロントエンドの開発では不可欠なプログラミング言語となっています。
初心者にも覚えやすい
JavaScriptはソースコードがシンプルで書きやすく、コンパイルが不要かつそのまま動作するため、初心者には覚えやすく簡単に楽しく習得が可能です。
現在活躍しているエンジニアの中には、JavaScriptから覚えた方も少なくありません。
TECH STOCKはフリーランス・ITエンジニアのための案件紹介サイトです
JavaScriptで使用されるフレームワーク
JavaScriptには多くのフレームワークが存在します。今回は代表的なもの、かつフリーランス向けの案件でも必須スキルとしてよく出てくるフレームワークをご紹介します。
AngularJS
AngularJSは2010年にGoogleによって開発されました。 特徴は、AngularJSだけでWebアプリケーションを開発することができ、大手企業でもよく採用されているので、多くの記事やチュートリアルが存在します。フリーランスの案件でも見かけることも少なくありません。
デメリットとしては仕様が多く独自機能があるため、学習コストが高いと言われています。
Backbone.js
Backbone.jsはMVCフレームワークに分類され、大規模なWebアプリケーションの開発で活躍するフレームワークと言われています。
AngularJSと違って、軽くてシンプルなフレームワークなので、学習コストが低いと言われています。また、Twitterの開発でも採用されていることでも知られています。
JavaScriptの最新のニーズ・トレンド

世界で見るJavaScriptのニーズ
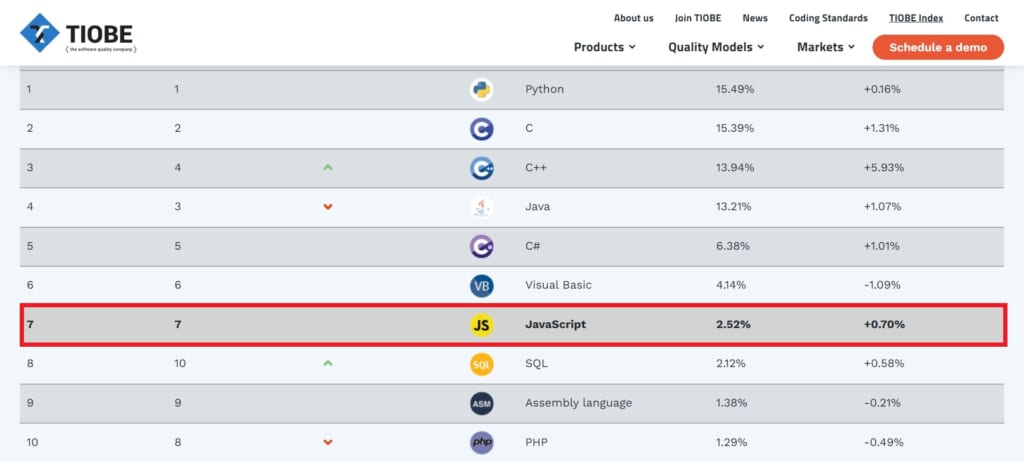
JavaScriptの由来や特徴を理解したところで、世界的なJavaScriptの注目度を見てみましょう。下図をご覧ください。

画像引用:TIOBE Index – TIOBE
これは、オランダのTIOBEが公開している「TIOBE Index」というサイトから引用したものです。Google、Yahoo!、Bing、百度(バイドゥ)など、世界で使用されている検索エンジンの検索結果を踏まえ、言語別・年度別でどれだけ話題になったかが分かります。
JavaScriptは7位と上位に位置していて、前年比でも0.7%数字を伸ばしており、話題性の高い言語といえます。
日本国内のJavaScript求人の動向

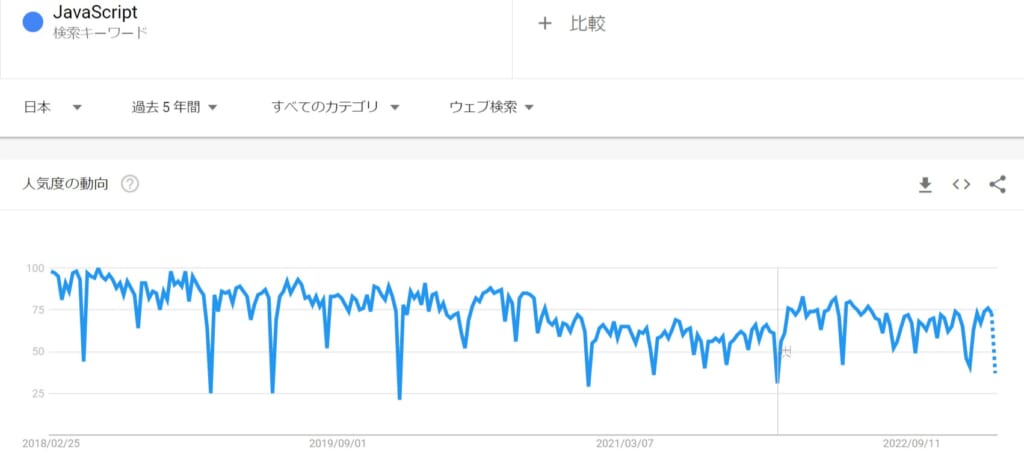
過去5年間の検索トレンドを抽出しました。月単位で見たときには波があるものの、年単位で見たときに検索ニーズの大きさは一定であることが分かります。
次に日本国内の求人を見てみましょう。

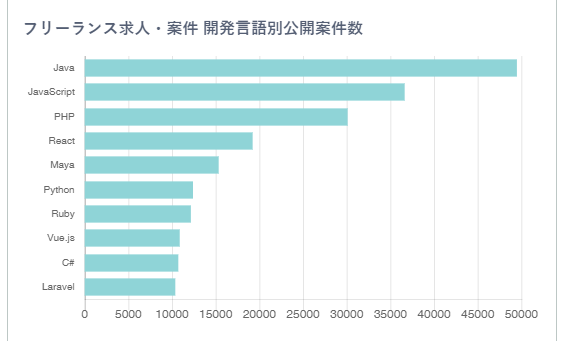
画像引用:フリーランススタート
上記の画像は、フリーランス求人・案件の公開募集件数を開発言語ごとにグラフでまとめたものです。JavaScriptは、Javaに続いて募集件数が多くあります。このことから、JavaScriptの国内需要は現在もまだ高いことがわかります。
JavaScriptエンジニアの報酬比較
一般的なJavaScriptエンジニアの年収

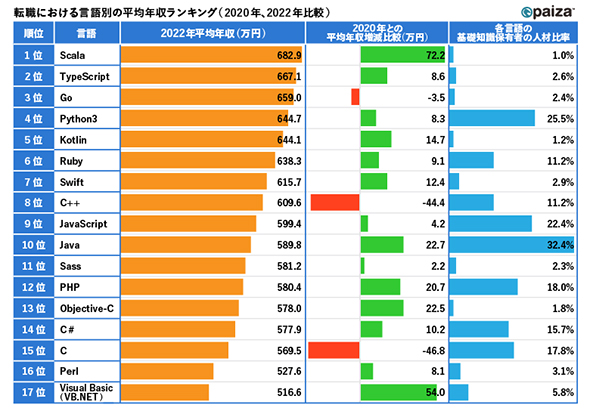
引用:「平均年収が高いプログラミング言語 3位「Go」、2位「TypeScript」、1位は?」
上記は、ITエンジニア向けの転職・就職・学習プラットフォーム「Piza」の調査による、開発言語ごとの平均年収をグラフ化したものです。これによると、JavaScriptの平均年収は599.4万円で、2020年よりも4.2万円増加しています。

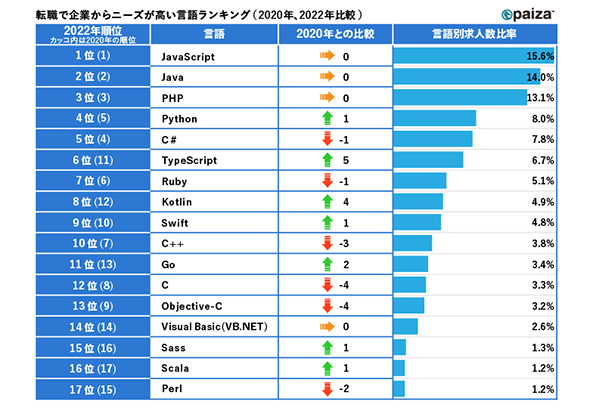
引用:「平均年収が高いプログラミング言語 3位「Go」、2位「TypeScript」、1位は?」
また「転職で企業からニーズが高い言語ランキング」では、JavaScriptが1位を獲得しています。2020年から継続して1位を獲得しており、長期にわたって安定的なニーズを獲得していることがわかります。
JavaScriptを習得すれば、多くの企業からのニーズに答えることができるといえるでしょう。
フリーランスJavaScriptエンジニアの報酬
フリーランスJavaScriptエンジニアの報酬はどうでしょうか。フリーランスエンジニアでは、経験年数に応じてもらえる報酬は変わります。
| 実務使用経験6か月 | 月額報酬30万円程度 |
| 実務使用経験1年 | 月額報酬40万円程度 |
| 実務使用経験2年 | 月額報酬50万円程度 |
| 実務使用経験3年 | 月額報酬60万円程度 |
| 実務使用経験5年 | 月額報酬70万円程度 |
※弊社運営の「TECH STOCK」の実績を参考に算出していて、週5日間稼働した場合の金額です。

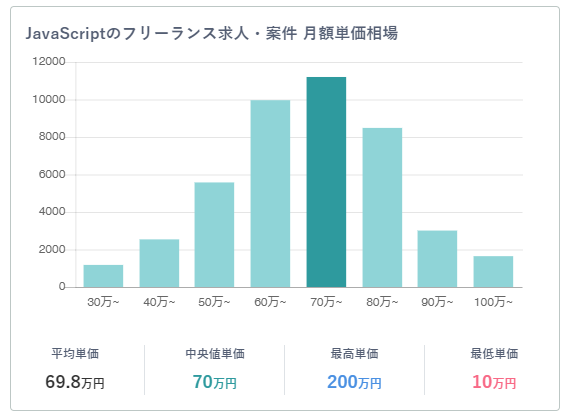
画像引用:フリーランススタート
JavaScriptのフリーランスエンジニアの月額単価は、中央値で70万円です。年収に換算すると840万円であり、先ほど紹介したJavaScriptのITエンジニアの平均年収599.4万円を大きく上回ります。会社に所属するITエンジニアよりも、フリーランスエンジニアのほうが年収が高めであることがわかります。
TECH STOCKは、直受け案件・高単価案件が豊富なフリーランスエンジニアの案件紹介サービスです。JavaScript案件ならTECH STOCKにお任せください。
TECH STOCKはフリーランス・ITエンジニアのための案件紹介サイトです
フリーランスJavaScriptエンジニアに求められるスキル

JavaScriptエンジニアとして収入をあげていくには?
上記を踏まえ、エンジニアとして収入をあげていくのに必要なスキルについて解説します。
フレームワーク、ライブラリの習得も並行して行う
フリーランスエンジニアとして市場価値を高めていくためには、コアとなるメイン言語のプログラミングスキルだけでなく、フレームワークの習得が必須です。 正社員では必須スキルとして、フレームワークが求められることは少ないですが、フリーランスではフレームワークのスキルを求められるケースが非常に多くあります。
フレームワークを習得することで開発効率を上げることができ、エンジニアの人数が多い際に、ソースコードの統一が図れるため開発がスムーズに進みます。
本記事を読んでいらっしゃる方は、JavaScriptを得意とするエンジニアの方が多いと思いますので、1章でお話したフレームワークの習得をおすすめします。
マネジメントやクライアントとの折衝に携わる機会を取りに行く
プロジェクトに入っていると自分の担当ではなくても、マネジメントが出来る人が不足しています。そのため、積極的に手を挙げればエンドユーザーとの折衝やマネジメントが出来る機会が多くあります。自分の担当外だとしてもチャレンジすることで、経験値となり次の案件の参画時に報酬アップを狙えます。
UXを意識したJavaScriptのスキルを深める
現在は、使いやすさを追求したWebサービスが登場しています。こうしたサービスでは、さまざまなUXを想定し、UI設計がなされています。フリーランスの案件でも、自分が担当するサービスやシステムのユーザーのユースケースを抜けもれなく想定する力が求められます。
UI、UXの設計力を深められれば、自身の市場価値を上げることにもなるので、その点も意識してスキルを習得することをお勧めします。
フリーランスエンジニアの案件紹介サービスTECH STOCKでは、身に付けている現状のスキルと今後習得すべきスキルを目指したいキャリアに照らし合わせて、最適なキャリアカウンセリングを行います。キャリアやスキルのご相談もTECH STOCKにお任せください。
TECH STOCKはフリーランス・ITエンジニアのための案件紹介サイトです
システムエンジニアとして働くために、必ず資格を取得しなければならないわけではありません。しかし、資格を取得しておくことによって、転職時のアピールポイントとして活用できたり、資格手当や一時金を受け取れる可能性があったりするため、ぜひ取得することをおすすめします。
本記事では、システムエンジニアの資格取得を推奨する理由やおすすめの国家資格・ベンダー資格、エンジニアとして活躍するために身につけておきたいスキルなどについて解説します。
まとめ
今回は、JavaScriptエンジニアの求人、案件自体のニーズ、開発言語ごとの平均年収、フリーランスエンジニアに必要なスキルについて解説しました。
もっと詳しい案件の内容や、自分であればどんな案件にチャレンジできるか知りたい方は、是非「TECH STOCK」までご相談ください。